Swipe to navigate
Michelle
4 years ago
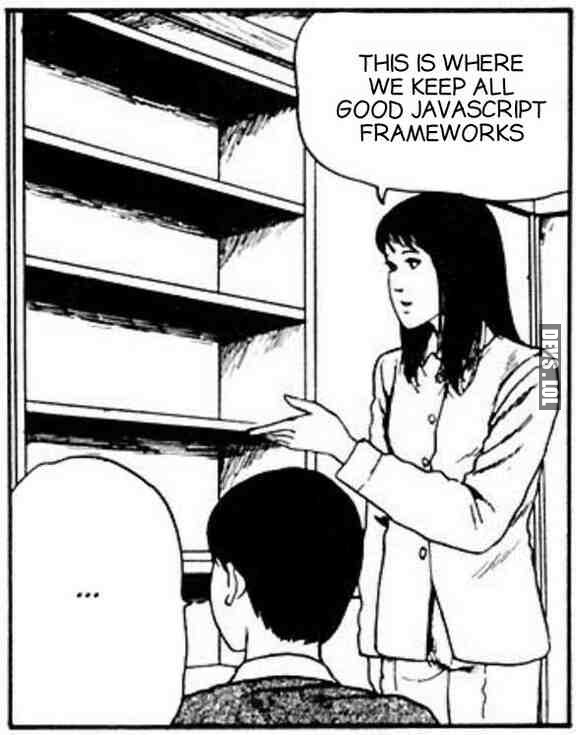
When you use too much #JavaScript

Similar posts
-
 Developer vs. Tester4
Developer vs. Tester4 -
 Lists in #Python2
Lists in #Python2 -
 When you are a #TypeScript developer2
When you are a #TypeScript developer2 -
 #JavaScript makes sense3
#JavaScript makes sense3 -
 At some point you have to fix that bug1
At some point you have to fix that bug1 -
 I need to learn a new framework1
I need to learn a new framework1 -
 When they lie to you that #JavaScript is easy0
When they lie to you that #JavaScript is easy0 -
 #TypeScript having my back on runtime errors2
#TypeScript having my back on runtime errors2 -
 Who needs to read the documentation?0
Who needs to read the documentation?0 -
 When you ignore e2e tests2
When you ignore e2e tests2 -
 My code compared to a library1
My code compared to a library1 -
 I'll never give up on consol.log #JavaScript1
I'll never give up on consol.log #JavaScript1 -
 That feeling when you praise Stack Overflow3
That feeling when you praise Stack Overflow3 -
 This is definitely the best domain6
This is definitely the best domain6 -
 Only earth has #JavaScript4
Only earth has #JavaScript4 -
 Developer vs. Tester3
Developer vs. Tester3 -
 Debugging in production2
Debugging in production2 -
 Thank you #JavaScript2
Thank you #JavaScript2 -
 Me dropping old domains like1
Me dropping old domains like1 -
 Here are all the good #JavaScript frameworks1
Here are all the good #JavaScript frameworks1


Be the first to comment 😁